I posted this in forumotion but I thought it could be wise to visit your forum for your help
Candy I have tried out this code but not work. I wanted to use the code below not nothing happened so can you help me
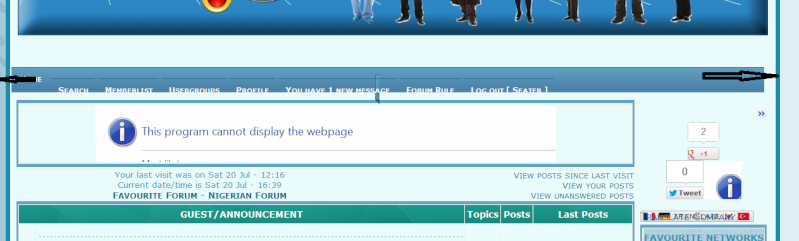
my forum http://www.favouriteforum.com/
Candy I have tried out this code but not work. I wanted to use the code below not nothing happened so can you help me
- Code:
#page-header .navbar {
background: url("http://i43.servimg.com/u/f43/14/63/83/43/cat_to10.png") repeat-x scroll left top transparent;
height: 40px;
left: -8px;
padding: 0;
position: relative;
width: 1016px;
}
#page-header .navbar .linklist {
border: medium none;
}
#page-header .navbar .linklist > li > a {
border: 1px solid rgba(0, 0, 0, 0.35);
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.2) inset;
color: #FFFFFF;
display: block;
float: left;
font-family: Tahoma,Geneva,Sans-Serif;
font-size: 15px;
font-weight: normal;
height: 31px;
margin: 0 3px;
padding: 2px 10px 0;
position: relative;
text-shadow: 1px 1px 1px #2B6591 !important;
border-top: 1px solid #2b6591;
line-height: 30px;
text-transform: uppercase;
}
#search-box {
display: none;
}
#page-header .navbar .linklist > li > a:hover {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.18);
color: #FFFFFF;
border-top: 1px solid #2b6591;
}
#page-header .navbar .linklist > li > a img {
display: none;
}
#page-header .navbar .corners-top {
background: url("http://i42.servimg.com/u/f42/14/52/65/41/r_crn_10.png") no-repeat scroll 0 0 transparent;
bottom: -7px;
height: 47px;
left: 3px;
position: absolute;
width: 7px;
}
#page-header .navbar .corners-bottom {
background: url("http://i52.tinypic.com/17ppch.png") no-repeat transparent;
bottom: -7px;
height: 47px;
position: absolute;
right: 3px;
width: 7px;
}
my forum http://www.favouriteforum.com/
Last edited by Favourite on Sat Jul 20, 2013 6:46 am; edited 1 time in total

 Home
Home